| Slider | ||
|---|---|---|
 |  | |
Slider — Numeric limited range input (optional widget)
Slider
( | string | label, |
| integer | minValue, | |
| integer | maxValue, | |
| integer | initialValue); |
label
Explanatory label above the slider
minValue
minimum value
maxValue
maximum value
initialValue
initial value
A horizontal slider with (numeric) input field that allows input of an integer value in a given range. The user can either drag the slider or simply enter a value in the input field.
Remember you can use `opt( `notify ) in order to get instant response when the user changes the value - if this is desired.
![[Note]](../images/note.png) | Note |
|---|---|
This is a "special" widget, i.e. not all UIs necessarily support it. Check for availability with |
{
if ( ! UI::HasSpecialWidget(`Slider) )
{
UI::OpenDialog(
`VBox(
`Label("Error: This UI doesn't support the Slider widget!"),
`PushButton(`opt(`default), "&OK")
)
);
UI::UserInput();
UI::CloseDialog();
return;
}
UI::OpenDialog(
`VBox(
`Slider( "Percentage", 0, 100, 50),
`PushButton(`opt(`default), "&OK")
)
);
UI::UserInput();
UI::CloseDialog();
}

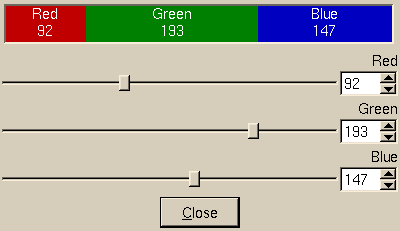
// Advanced Slider + BarGraph example:
//
// Display a dialog with a bar graph for RGB color percentages
// and 3 sliders for the RGB percentage.
// Update the bar graph while the user adjusts the RGB values.
//
// Unfortunately the colors don't match any more in the BarGraph widget - they
// used to be red, blue and green. You need to use a bit of imagination
// here. ;-)
{
// Check for availability of required widgets
if ( ! UI::HasSpecialWidget(`Slider) ||
! UI::HasSpecialWidget(`BarGraph ) )
{
UI::OpenDialog(
`VBox(
`Label("Error: This UI doesn't support the required special widgets!"),
`PushButton(`opt(`default), "&OK")
)
);
UI::UserInput();
UI::CloseDialog();
return;
}
// Initialize RGB values
integer red = 128;
integer blue = 128;
integer green = 128;
// Create the dialog
UI::OpenDialog(
`VBox(
`HSpacing(50), // force width
`BarGraph( `id(`graph),
[ red, green, blue ],
[ "Red\n%1", "Green\n%1", "Blue\n%1" ] ),
`Slider( `id(`red), `opt(`notify), "Red", 0, 255, red ),
`Slider( `id(`green), `opt(`notify), "Green", 0, 255, green ),
`Slider( `id(`blue), `opt(`notify), "Blue", 0, 255, blue ),
`PushButton(`id(`close), `opt(`default), "&Close")
)
);
// Event processing loop - left only via the "close" button
// or the window manager close button / function.
any widget = nil;
do
{
widget = UI::UserInput();
if ( widget == `red || // any of the sliders?
widget == `blue ||
widget == `green )
{
// Get all slider values
red = (integer) UI::QueryWidget(`id(`red), `Value );
green = (integer) UI::QueryWidget(`id(`green), `Value );
blue = (integer) UI::QueryWidget(`id(`blue), `Value );
// Update bar graph
UI::ChangeWidget(`id(`graph), `Values, [ red, green, blue ] );
}
} while ( widget != `close && // the real "Close" button
widget != `cancel ); // the window manager close function/button
UI::CloseDialog();
}