| MultiSelectionBox | ||
|---|---|---|
 | Standard (mandatory) widgets |  |
MultiSelectionBox — Selection box that allows selecton of multiple items
MultiSelectionBox
( | string | label , |
| list | items
); |
Label
The label above the list describing what it is all about
CurrentItem
The item that currently has the keyboard focus
SelectedItems
The items that are currently selected
Items
The items that are displayed
The MultiSelectionBox displays a ( scrollable ) list of items from which any number (even nothing!) can be selected. Use the MultiSelectionBox's SelectedItems property to find out which.
Each item can be specified either as a simple string or as `item( ... ) which includes an ( optional ) ID and an (optional) 'selected' flag that specifies the initial selected state ('not selected', i.e. 'false', is default).
`MultiSelectionBox( `id( `topping ), "select pizza toppings:", [ "Salami", `item( `id( `cheese ), "Cheese", true ) ] )
{
// Simple MultiSelectionBox example:
//
// All items are simple strings, none has an ID, no item preselected.
UI::OpenDialog(
`VBox(
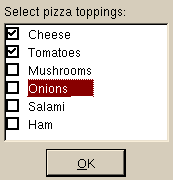
`MultiSelectionBox( "Select pizza toppings:",
[
"Cheese",
"Tomatoes",
"Mushrooms",
"Onions",
"Salami",
"Ham"
] ),
`PushButton("&OK")
)
);
UI::UserInput();
UI::CloseDialog();
}
{
// More realistic MultiSelectionBox example:
//
// Items have IDs, some are preselected.
// Notice 'false' is default anyway for the selection state,
// so you may or may not explicitly specify that.
UI::OpenDialog(
`VBox(
`MultiSelectionBox( "Select pizza toppings:",
[
`item( `id(`cheese ), "Cheese" , true ),
`item( `id(`tomatoes ), "Tomatoes" , true ),
`item( `id(`mush ), "Mushrooms" , false ),
`item( `id(`onions ), "Onions" ),
`item( `id(`sausage ), "Salami" ),
`item( `id(`pork ), "Ham" )
] ),
`PushButton( `opt(`default), "&OK")
)
);
UI::UserInput();
UI::CloseDialog();
}

{
// Advanced MultiSelectionBox example:
//
// Retrieve the list of selected items and output it.
UI::OpenDialog(
`VBox(
`MultiSelectionBox( `id(`toppings), "Select pizza toppings:",
[
`item( `id(`cheese ), "Cheese" , true ),
`item( `id(`tomatoes ), "Tomatoes" , true ),
`item( `id(`mush ), "Mushrooms" , false ),
`item( `id(`onions ), "Onions" ),
`item( `id(`sausage ), "Salami" ),
`item( `id(`pork ), "Ham" )
] ),
`PushButton( `opt(`default), "&OK")
)
);
UI::UserInput();
list selected_items = (list) UI::QueryWidget( `id(`toppings), `SelectedItems );
// Remember to retrieve the widget's data _before_ the dialog is closed,
// i.e. before it is destroyed!
UI::CloseDialog();
// Concatenate the list of selected toppings to one multi-line string.
string pizza_description = "";
foreach ( `topping, selected_items, ``{
pizza_description = sformat( "%1\n%2", pizza_description, topping );
} );
// Open a new dialog to echo the selection.
UI::OpenDialog(
`VBox(
`Label( "Your pizza will come with:\n" ),
`Label( pizza_description ),
`PushButton( `opt(`default), "&OK" )
)
);
UI::UserInput();
UI::CloseDialog();
}
// Example showing how to replace SelectionBox items
{
list all_toppings =
[
"Cheese",
"Ham",
"Mushrooms",
"Pepperoni",
"Rucola",
"Salami",
"Tomatoes",
"Tuna"
];
list veggie_toppings =
[
"Cheese",
"Mushrooms",
"Pepperoni",
"Rucola",
"Tomatoes"
];
UI::OpenDialog(`HBox(`VSpacing(15), // layout trick: force minimum height
`VBox(
`HSpacing(25), // force minimum width
`MultiSelectionBox(`id(`toppings), "Toppings:", all_toppings ),
`Left( `CheckBox(`id(`veggie), `opt(`notify), "&Vegetarian" ) ),
`PushButton(`id(`ok), "&OK" )
)
)
);
symbol button = nil;
do
{
button = (symbol) UI::UserInput();
if ( button == `veggie )
{
boolean vegetarian = (boolean) UI::QueryWidget(`veggie, `Value );
if ( vegetarian ) UI::ChangeWidget(`toppings, `Items, veggie_toppings );
else UI::ChangeWidget(`toppings, `Items, all_toppings );
}
} while ( button != `ok );
list<string> order = (list<string>) UI::QueryWidget(`toppings, `SelectedItems );
UI::CloseDialog();
//
// Show the result
//
UI::OpenDialog(`VBox(
`Label( sformat( "Your order: %1", mergestring( order, ", " ) ) ),
`PushButton(`opt(`default), "&OK" )
)
);
UI::UserInput();
UI::CloseDialog();
}
// Example showing how to replace SelectionBox items
{
list all_toppings =
[
`item(`id( "Cheese" ), "Cheese", true ),
`item(`id( "Tomatoes" ), "Tomatoes", true ),
`item(`id( "Ham" ), "Ham" ),
`item(`id( "Mushrooms" ), "Mushrooms" ),
`item(`id( "Pepperoni" ), "Pepperoni" ),
`item(`id( "Rucola" ), "Rucola" ),
`item(`id( "Salami" ), "Salami" ),
`item(`id( "Tuna" ), "Tuna" )
];
list veggie_toppings =
[
`item(`id( "Cheese" ), "Cheese", true ),
`item(`id( "Tomatoes" ), "Tomatoes", true ),
`item(`id( "Mushrooms" ), "Mushrooms" ),
`item(`id( "Pepperoni" ), "Pepperoni" ),
`item(`id( "Rucola" ), "Rucola" )
];
UI::OpenDialog(`HBox(`VSpacing(15), // layout trick: force minimum height
`VBox(
`HSpacing(25), // force minimum width
`MultiSelectionBox(`id(`toppings), "Toppings:", all_toppings ),
`Left( `CheckBox(`id(`veggie), `opt(`notify), "&Vegetarian" ) ),
`PushButton(`id(`ok), "&OK" )
)
)
);
symbol button = nil;
do
{
button = (symbol) UI::UserInput();
if ( button == `veggie )
{
boolean vegetarian = (boolean) UI::QueryWidget(`veggie, `Value );
if ( vegetarian ) UI::ChangeWidget(`toppings, `Items, veggie_toppings );
else UI::ChangeWidget(`toppings, `Items, all_toppings );
}
} while ( button != `ok );
list<string> order = (list<string>) UI::QueryWidget(`toppings, `SelectedItems );
UI::CloseDialog();
//
// Show the result
//
UI::OpenDialog(`VBox(
`Label( sformat( "Your order: %1", mergestring( order, ", " ) ) ),
`PushButton(`opt(`default), "&OK" )
)
);
UI::UserInput();
UI::CloseDialog();
}